이것두 게시판 만들기 연습에 써놨던 dbeaver 설명대로!



이 입력란은 팀 노션 '위키' 에 멀 써야할지 올려놨습니다!
dbeaver + aws rds + mySql

입력 후에 Test Connection 눌러서 미리 테스트!
이렇게 뜨면 성공!
🔥🔥🔥 Server Host 링크와 비밀번호는 유출되면 안됨
이렇게 설정을 마치고 나면
db를 로컬이 아닌 클라우드 db로 쓰게 돼서
내가 db를 수정하거나 데이터를 넣으면
같은 host로 연결한 사람들과 같이 확인 가능!
굳이 디비를 따로 관리할 필요 없이
공동의 같이 동시에 사용할 수 있는 디비가 생기는 것!
AWS를 사용하게 되면 실수해서 돈이 많이 빠져나가는
문제가 종종 발생할 수 있음...
<application.yml 설정하기>
게시판 만들기 연습했던 것처럼
resources 폴더에 원래 있는 application 어쩌고 파일 삭제하고
application.yml 생성
멀 적어야 할지는 팀 노션에 적어두었습니다!
그거 복붙!
🔥🔥🔥 깃허브에 올릴 때 url, password 지우고 올리기.
그냥 올려도 될 것 같긴한데.. 일단 혹시 모르니…
다 작성한 후엔
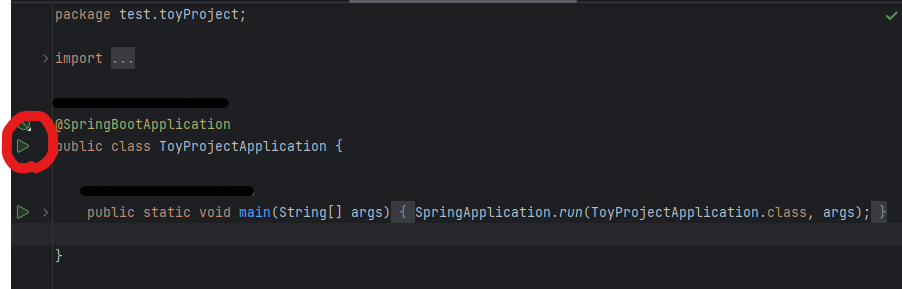
ToyProjectApplication.java 클래스로 가서
서버 실행시키기!


이렇게 콘솔에 오류 안뜨고

http://localhost:8093/
여기 접속했을 때 화면이 이렇게 뜨면 끝!
'캡스톤 졸업작품 & ICT멘토링(프로보노) > 공부' 카테고리의 다른 글
| (git) 팀 깃허브 관련 초기 세팅 (git bash, clone, branch 생성) (0) | 2024.02.01 |
|---|